
인트로
C# 콘솔 프로그래밍으로 미로를 만들고 BFS, 다익스트라, A* 알고리즘으로 미로의 출구를 찾는 프로그램을 작성하려 한다.
Part1에선 2차원 미로를 만들어보려 한다.
(+ Visual Studio 기준으로 포스팅을 이어나갈 예정입니다.)
[C#] 미로 만들기와 길찾기 알고리즘 Part 1 : 미로 만들기(1)
[C#] 미로 만들기와 길찾기 알고리즘 Part 1 : SideWinder 미로(3)
[C#] 미로 만들기와 길찾기 알고리즘 Part 2 : Player 만들기
[C#] 미로 만들기와 길 찾기 알고리즘 Part 3 : BFS 길 찾기
Board를 2차원 배열로 관리하기
이전 포스팅에선 미로 맵을 데이터로 관리하지 않고 그저 이중 for문을 돌며 출력만 했다. 하지만 갈 수 있는 곳과 그렇지 못한 곳을 구분해야 하며 플레이어가 미로의 어느 위치에 있는지 알기 위해선 별도의 데이터로 관리해야 한다. 본 포스팅에선 배열로 미로를 관리하려 한다.
Board 클래스를 다음과 같이 수정해서 2차원 배열을 추가해보자. 추가로, 갈 수 있는 지역(Empty)과 갈 수 없는 지역(Wall)을 가독성 좋게 관리하기 위해 단순 int 타입이 아닌 enum 타입으로 정의하자.
일단은 미로의 외곽은 갈 수 없는 Wall로 채우고 나머지 지역은 Empty로 채워보자.
/ * Board.cs * /
public TileType[,] _tile;
public int _size;
public enum TileType
{
Empty,
Wall,
}
public void InitializeBoard(int size)
{
_size = size;
_tile = new TileType[_size, _size];
for(int y = 0; y < _size; y++)
{
for(int x = 0;x < _size; x++)
{
if (x == 0 || x == _size - 1 || y == 0 || y == _size - 1)
_tile[y, x] = TileType.Wall;
else
_tile[y, x] = TileType.Empty;
}
}
}
미로 렌더링 하기
2차원 배열로 미로를 관리하기 시작했으니 렌더링 코드도 약간 수정을 해야 한다.
렌더링 코드를 수정하기 이전에, 이전과 달라진 부분은 Wall과 Empty를 구분되도록 출력해야 한다는 것이다. _tile[y, x]의 정보를 인자로 받아서 값에 따라서 지형의 색을 정해주는 GetTileColor 메서드를 추가해서 Render메서드에서 사용하도록 하자.
/ * Board.cs * /
private ConsoleColor GetTileColor(TileType type)
{
switch(type)
{
case TileType.Empty:
return ConsoleColor.Green;
case TileType.Wall:
return ConsoleColor.Red;
default:
return ConsoleColor.Green;
}
}↓↓↓↓
/ * Board.cs * /
public void Render()
{
ConsoleColor prevColor = Console.ForegroundColor;
for (int y = 0; y < _size; y++)
{
for (int x = 0; x < _size; x++)
{
Console.ForegroundColor = GetTileColor(_tile[y, x]);
Console.Write(CIRCLE);
}
Console.WriteLine();
}
Console.ForegroundColor = prevColor;
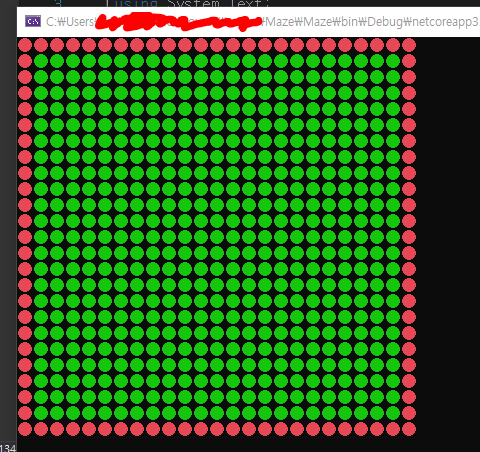
}한 단계 발전한 미로(?)가 출력됐다!

전체 코드
using System;
namespace Maze
{
/* Program.cs */
class Program
{
static void Main(string[] args)
{
const int WAIT_TICK = 1000 / 30;
Board board = new Board();
board.InitializeBoard(25);
Console.CursorVisible = false;
int lastTick = 0;
while (true)
{
#region 프레임 관리
int currentTick = System.Environment.TickCount;
//경과 시간이 1/30초보다 작다면?
if (currentTick - lastTick < WAIT_TICK)
continue;
lastTick = currentTick;
#endregion
// 1)사용자 입력 대기
// 2)입력과 기타 로직 처리
// 3)렌더링
Console.SetCursorPosition(0, 0);
board.Render();
}
}
}
}
using System;
using System.Collections.Generic;
using System.Text;
namespace Maze
{
/* Board */
class Board
{
const char CIRCLE = '\u25cf';
public TileType[,] _tile;
public int _size;
public enum TileType
{
Empty,
Wall,
}
public void InitializeBoard(int size)
{
_size = size;
_tile = new TileType[_size, _size];
for (int y = 0; y < _size; y++)
{
for (int x = 0; x < _size; x++)
{
if (x == 0 || x == _size - 1 || y == 0 || y == _size - 1)
_tile[y, x] = TileType.Wall;
else
_tile[y, x] = TileType.Empty;
}
}
}
public void Render()
{
ConsoleColor prevColor = Console.ForegroundColor;
for (int y = 0; y < _size; y++)
{
for (int x = 0; x < _size; x++)
{
Console.ForegroundColor = GetTileColor(_tile[y, x]);
Console.Write(CIRCLE);
}
Console.WriteLine();
}
Console.ForegroundColor = prevColor;
}
public ConsoleColor GetTileColor(TileType type)
{
switch (type)
{
case TileType.Empty:
return ConsoleColor.Green;
case TileType.Wall:
return ConsoleColor.Red;
default:
return ConsoleColor.Green;
}
}
}
}
'C#' 카테고리의 다른 글
| [C#] 미로 만들기와 길찾기 알고리즘 Part 2 : Player 만들기 (2) | 2021.08.30 |
|---|---|
| [C#] 미로 만들기와 길찾기 알고리즘 Part 1 : SideWinder 미로(3) (2) | 2021.08.30 |
| [C#] 미로 만들기와 길찾기 알고리즘 Part 1 : 미로 만들기(1) (1) | 2021.08.28 |
| [C#] async await 예제 코드 #2 (+ 동기 비동기의 개념) (19) | 2021.07.29 |
| [C#] async await 기초 #1 : 동기 비동기 개념 이해하기 (3) | 2021.07.29 |

